github_codespaces使用教程说明
关于GitHub Codespaces的解释:
GitHub Codespaces 是一个基于云的即时开发环境,它使用容器为你提供用于开发的通用语言、工具和实用程序。 GitHub Codespaces 也是可配置的,通过它可为项目创建自定义的开发环境。 通过为项目配置自定义开发环境,可以为项目的所有用户提供可重复的代码空间配置。
对于charset_mnbvc项目来说,我们希望新加入的同学在不用clone 代码到本地,搭建开发测试环境就可以熟悉项目,所以建立了一个Codespaces用于在线运行体验环境。
Codespaces使用方法:
视频教程请参考: 链接: https://pan.baidu.com/s/1MqwVeoa7wD9Rz4oeaTxYZg 提取码: st8q 复制这段内容后打开百度网盘手机App,操作更方便哦
第一步:在已登陆过github的环境下打开访问 https://github.com/alanshi/charset_mnbvc
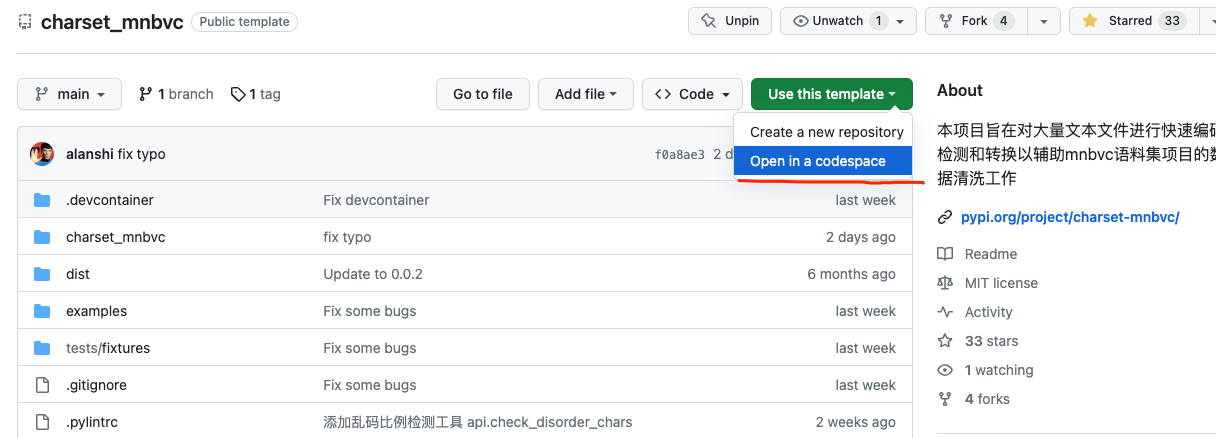
第二步: 在项目主页点击“Use this template”按钮

第三步: 在弹出的菜单中选择 “Open in a codespace” 即可启动codespace环境

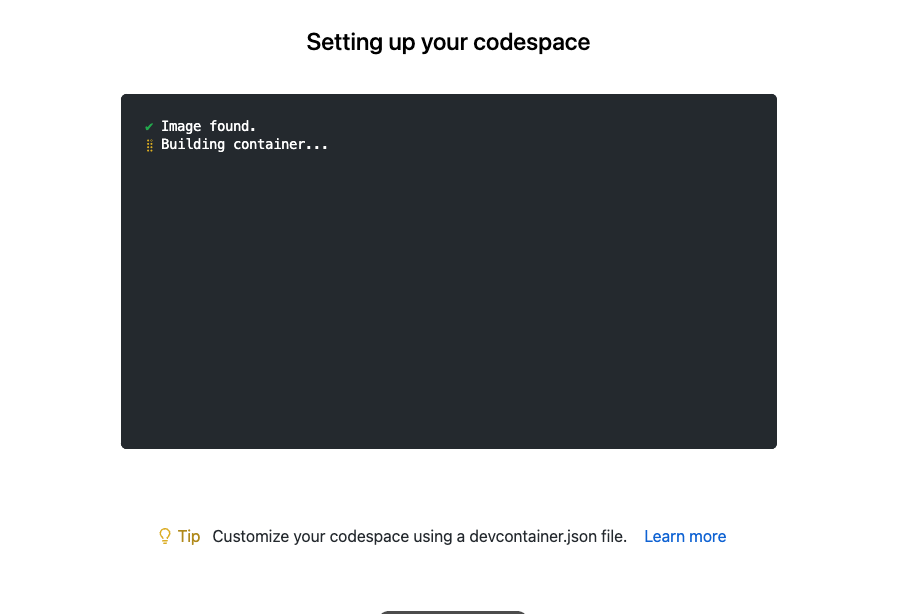
第四步: 需要在build过程中耐心等待一段时间,直到codespace启动成功

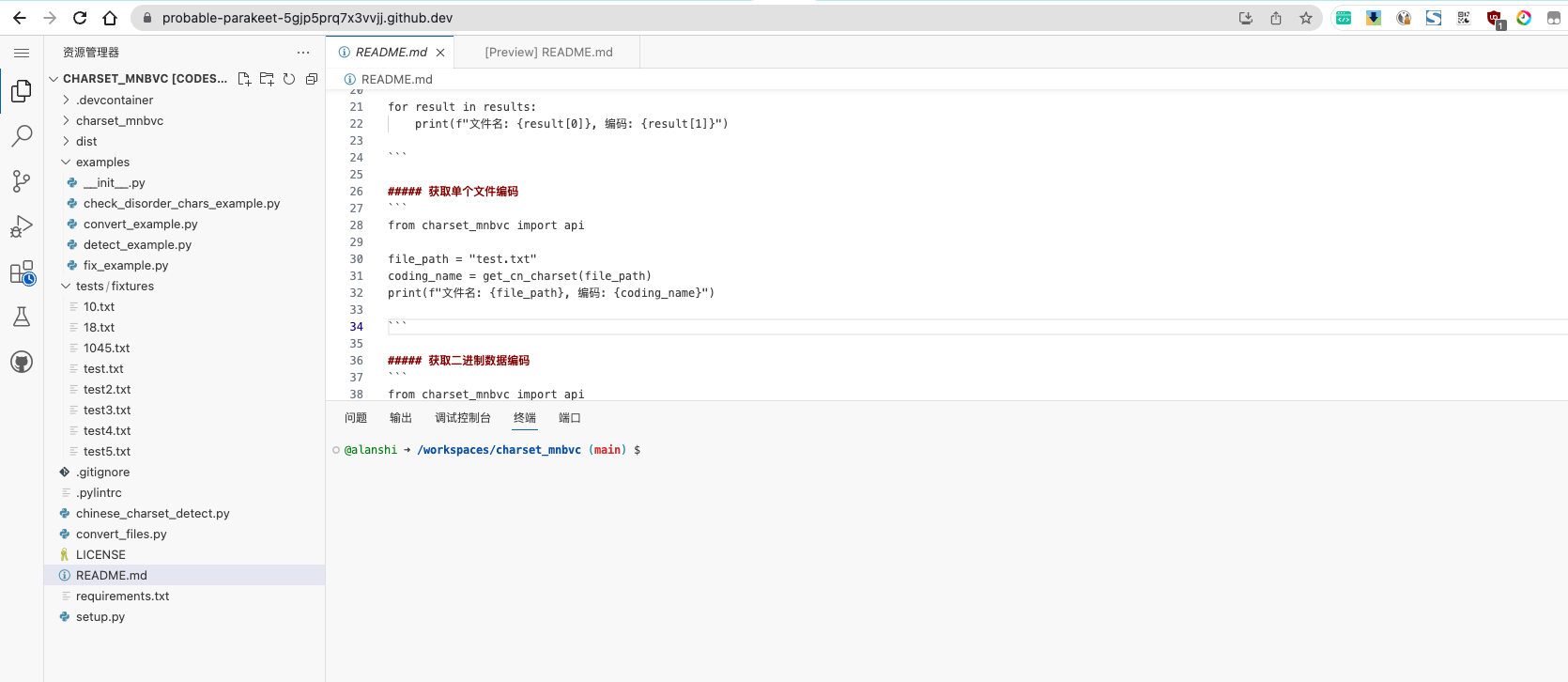
经过几分钟的等待,最终我们会看到一个类似于Vscode在线IDE界面,并加载了charset_mnbvc,由于项目已经提前被构建好,所以不需要再执行pip install -r requirements.txt安装各种依赖库就可以直接运行项目的各种测试代码了。

关于如何配置自己项目的Codespaces
- 在自己的项目根目录下建立.devcontainer目录,并新建一个devcontainer.json文件,内容参照https://github.com/alanshi/charset_mnbvc/blob/main/.devcontainer/devcontainer.json
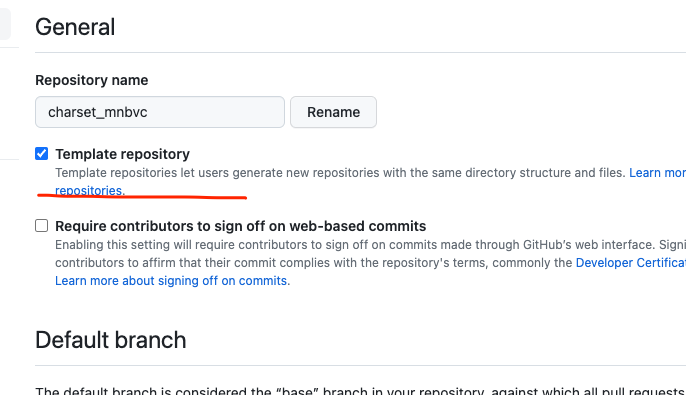
- 在项目的settings中找到并打勾即可在项目主页看到Use this template按钮
github_codespaces使用教程说明.txt · 最后更改: 由 127.0.0.1